화면 구성, 입력, 텍스트 보여주기, 버튼을 모두 사용하여 간단한 앱을 만들어 본다. 공부는 매일 하는데, 블로그에 내가 공부한 방대한 양을 정리한다는 게 쉽지가 않다. 그래도, 독학으로 앱 만들기를 끝까지 완수하여 누군가에게는 영감과 도움이 되는 글을 만들어가고 싶다.
2022.03.16 - [개발] - (5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
(5) 독학으로 앱 만들어보기 (아이디어 도출, 구상하는 법)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 앱을 만들기 위한 아이디어 도출 및 구상하는 방법에 대해 알
dev-nasus.tistory.com
이제 나의 어플을 만들어보자!
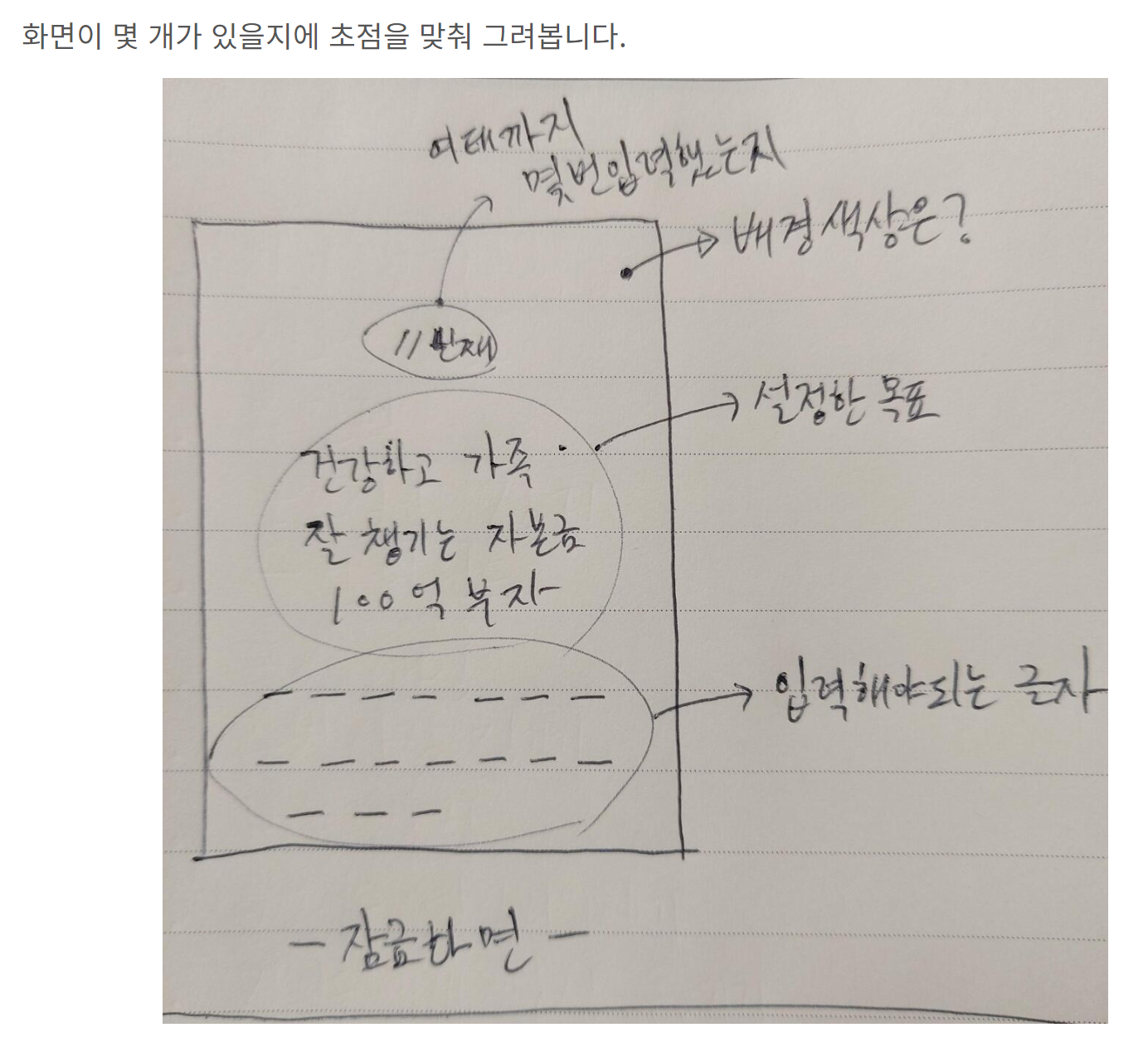
아이디어 도출, 구상하는 법에서 노트에 그려놓은 그림을 바탕으로 화면을 만들어 본다. 아래 보이는 화면을 만들 것인데, 안드로이드 어플 화면을 구성할 때 가장 많이 쓰는 것은 LinearLayout 이라는 것이다. 레이아웃에 대한 개념이 없다면 아래 글을 참고하길 바란다.

2022.04.09 - [개발] - (7) 독학으로 앱 만들어보기 (화면 만들기)
(7) 독학으로 앱 만들어보기 (화면 만들기)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 지루했던 이론들을 지나 드디어 화면을 구성하고 구성한 화
dev-nasus.tistory.com
2022.04.22 - [개발] - (8) 독학으로 앱 만들어보기 (화면에 이미지 넣기)
(8) 독학으로 앱 만들어보기 (화면에 이미지 넣기)
이 글은 독학으로 앱 만들어보기 시리즈로 앱을 만들기 위한 기술 공부와 기획 디자인 모두 다뤄볼 예정입니다. 이번 포스팅에서는 지난번에 만든 밋밋한 앱 화면에 이미지를 추가하여 더 이쁘
dev-nasus.tistory.com
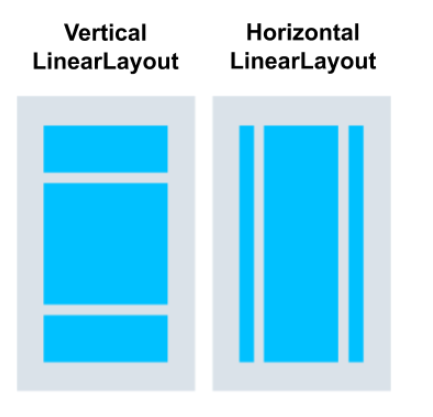
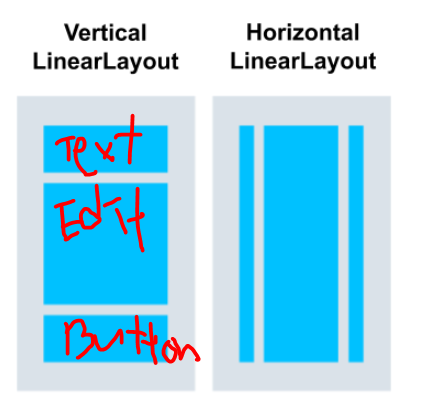
우선 화면의 구성부터 만들어 보자. LinearLayout은 순서가 있는 화면이다. 이건 예를 드는 것이 빠르다. 내가 텍스트를 보여줄 영역을 5개를 만들건데, 그것을 세로로 5개 보이게 할 것인지 가로로 5개 보이게 할 것인지를 아래 그림처럼 정할 수 있다. 내가 만들려는 어플 화면을 이것에 맞게 대충 다시 그려본다.

우선 잠금 화면을 몇번 해제했는지 보여주는 TextView가 맨 위에 있다. 세로로 배치할 것이다. 그다음에는 잠금 비밀번호를 입력하는 EditText 여기에는 내가 설정한 목표가 보이게 하고 입력이 가능하게 할 것이다. 마지막에는 목표 달성이라는 느낌을 줄 수 있도록 버튼을 눌러 잠금해제가 되게 한다. 바로 코딩에 돌입한다.

XML로 화면 구성
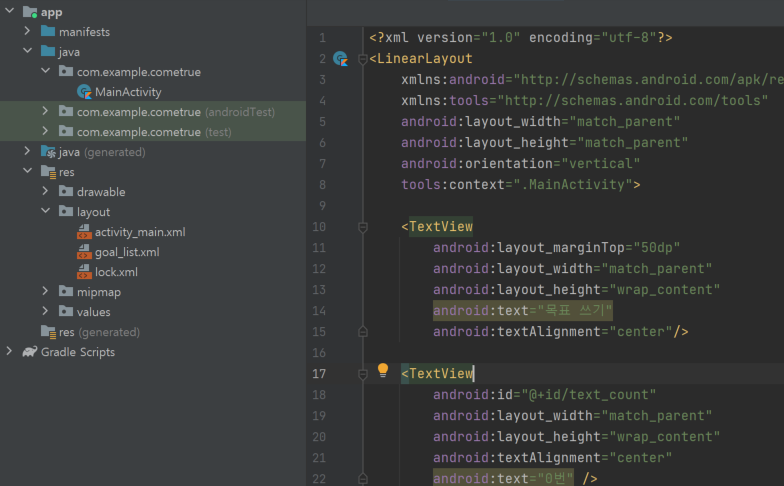
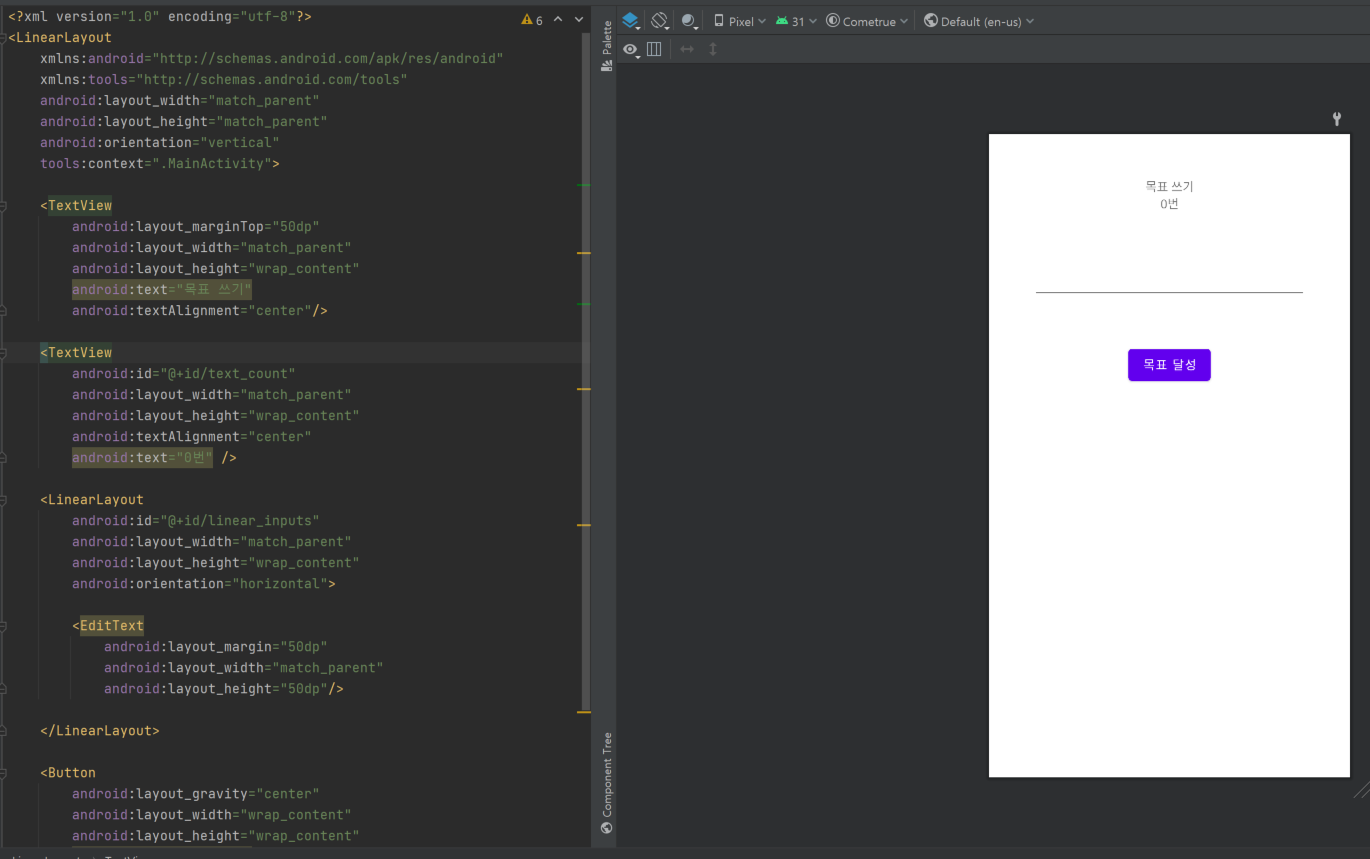
새로 프로젝트를 만들고 레이아웃을 만들어 준다. 프로젝트 이름은 꿈을 이룬다는 의미로 cometrue 실현하다 라는 의미를 가진 단어로 정했다. 레이아웃 이름은 lock으로 했다. 잠금화면을 만들 거니까. 안드로이드 스튜디오 우측 상단에 Split이라는 탭을 클릭하면 소스코드와 화면을 같이 볼 수 있다.


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="목표 쓰기"
android:textAlignment="center"/>
<TextView
android:id="@+id/text_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:text="0번" />
<LinearLayout
android:id="@+id/linear_inputs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/edit_goal"
android:layout_margin="50dp"
android:layout_width="match_parent"
android:layout_height="50dp"/>
</LinearLayout>
<Button
android:id="@+id/btn_goal"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="목표 달성"/>
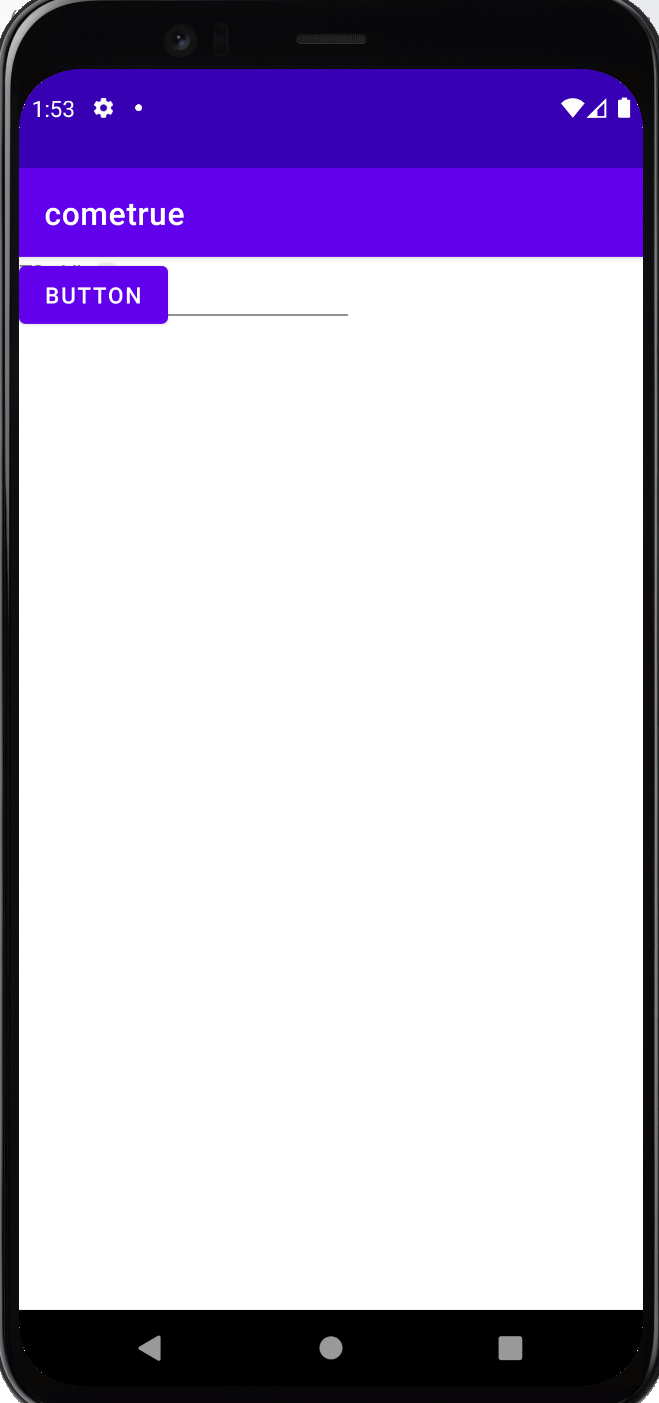
</LinearLayout>실행시켜보자.
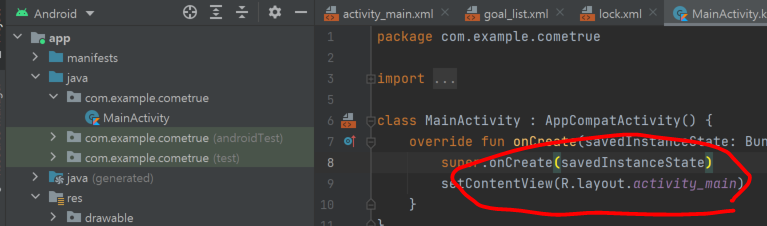
으잉? 이게 아닌데...? 는 MainActivity에 setContentView 부분이 어떤 레이아웃을 보여줄건지 설정하는 부분인데 기본으로 생성되는 걸로 했기 때문이다. 예전에... 공부하면서 맘대로 해놓은 화면이 나왔다. 코드를 바꿔서 다시 실행시켜보자.


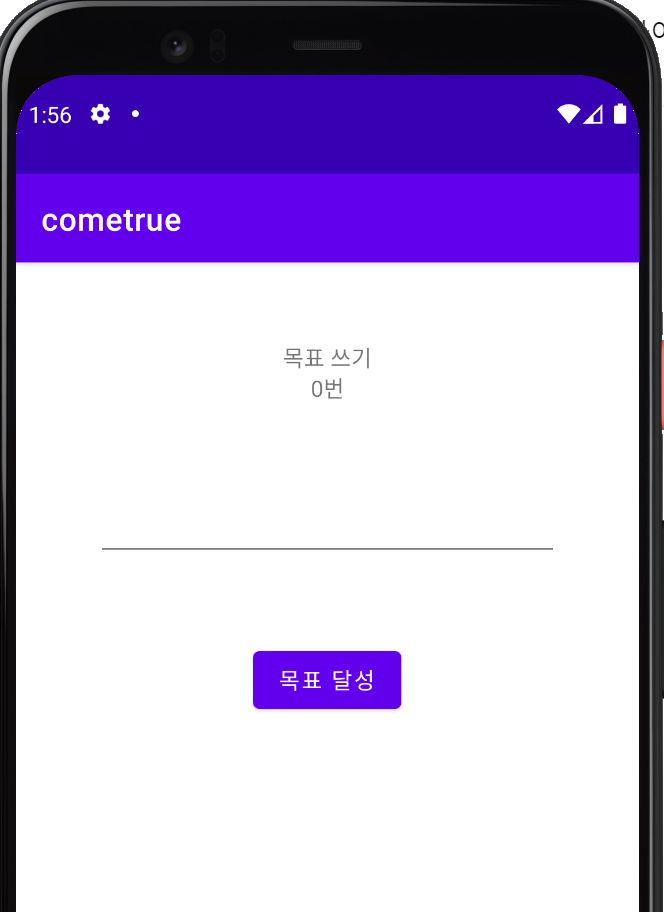
setContentView(R.layout.activity_main)이 코드에서 activity_main을 내가 만든 레이아웃 이름 lock 으로 바꿔주면 된다. 바꾸고 다시 실행! 짜잔. 내가 원하는 화면이 나왔다. 여기에서 지난번에 공부한 버튼 클릭해서 동작하는 것까지 추가해본다.

목표 달성 버튼 클릭!
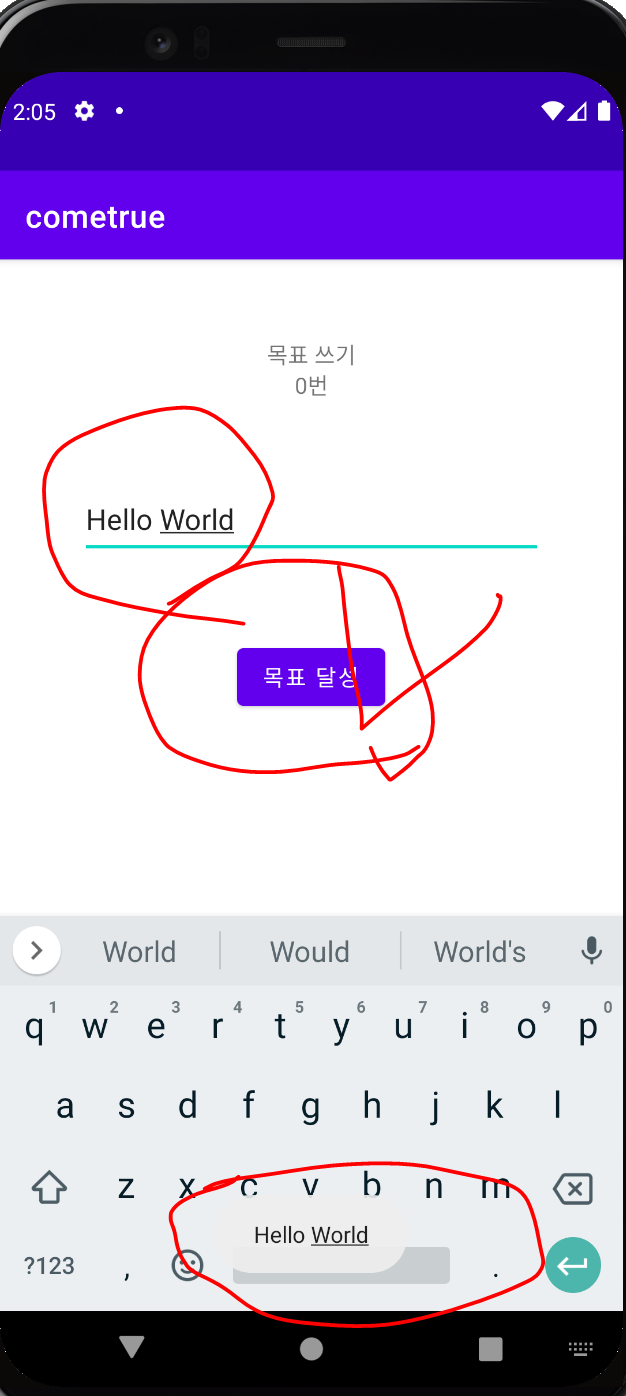
목표 달성 버튼을 클릭하면 입력한 텍스트를 모바일 하단에 표시 해본다. XML에서 EditText 이름은 edit_goal, Button 이름은 btn_goal 이렇게 지정했다. 그래서 findViewById를 통해 뷰를 가져왔고, edit_goal 화면에 입력된 텍스트는 editGoal.text 로 불러와서 메시지를 뿌리도록 했다. 실행시켜본다. 코딩하면서 동시에 블로그 글도 쓰는 거라 원하는 대로 안 나올 수도 있다.
package com.example.cometrue
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.lock)
val btnGoal : Button = findViewById(R.id.btn_goal)
btnGoal.setOnClickListener { showText() }
}
private fun showText() {
val editGoal: EditText = findViewById(R.id.edit_goal)
Toast.makeText(this,editGoal.text, Toast.LENGTH_SHORT).show()
}
}
생각한 대로 입력 칸에 입력한 텍스트가 목표 달성 버튼을 누르면 메시지로 나온다. 여기서 3가지 의문점을 끝으로 이 글을 마치겠다.
- 목표 달성한 횟수를 어떻게 표시하지?
- 여태까지 몇번 목표 달성했는지 누가 기억해주지?
- 목표 설정은 어디서 하지?
이 외에도 어플을 만들기 위한 많은 의문점이 있다. 이것들은 하나씩 해결하다 보면 어플이 만들어져 있으리라 확신한다. 다음 포스팅은 위에 의문점 해결과 독학으로 앱 만들기에 진전이 있을 예정이다.

'개발' 카테고리의 다른 글
| (18) 독학으로 앱 만들어보기 (RecycleView 1편) (0) | 2023.01.05 |
|---|---|
| (17) 독학으로 앱 만들어보기 (개발 과정) (2) | 2022.12.03 |
| (15) 독학으로 앱 만들어보기 (버튼 클릭하면 짜잔~) (0) | 2022.11.19 |
| (14) 독학으로 앱 만들어보기 (핸드폰으로 공부하기) (0) | 2022.11.18 |
| (13) 독학으로 앱 만들어보기 (Kotlin 함수) (0) | 2022.11.17 |




댓글